
MusicShare
MusicShare is a social media music app for music listeners to share what their listening too. MusicShare strives to deliver quick and easy ways to find the perfect song, album, or playlist. MusicShare offers a more detailed profile customization compared to competitors. MusicShare targets musicians and music listeners who want to show or share music they have been making or are listening too.
Role: UX Designer project duration: April 2020 - June 2020
Responsibilities:
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
Challenges
music listeners need a faster and more efficient way to share music with the people they want to share with
Project Vision
Design a music app for musicians and music listeners to easily enjoy music and post the music they want efficiently.
Research
I conducted interviews and created empathy maps to understand the users I’m designing for and their needs. A primary user group identified through research was musicians and music listeners.
This user group confirmed initial assumptions about MusicShare customers, but research also revealed that time was not the only factor limiting users from finding new music or creating a playlist. Other user problems included obligations, interests, or challenges that make it easy for the user to not be able to find new music or create a curated playlist.
User Persona
User Journey Map
Pain Points
-
Time
Working adults are too busy to spend time on finding new music or creating a playlist.

-
Customization
More customization options to make a profile page feel more like the user.

-
Navigation/ accessibility
Make all parts of the app easily accessible and easy to navigate.

Usability testing
I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
Round 1
Needed the addition of confirmation pages so the whole process and user flow ran more effectively.
Round 2
-Needed to improve on the overall theme due to contrast problems.
-Make app more accessible
-Improve on navigation
Wireframes






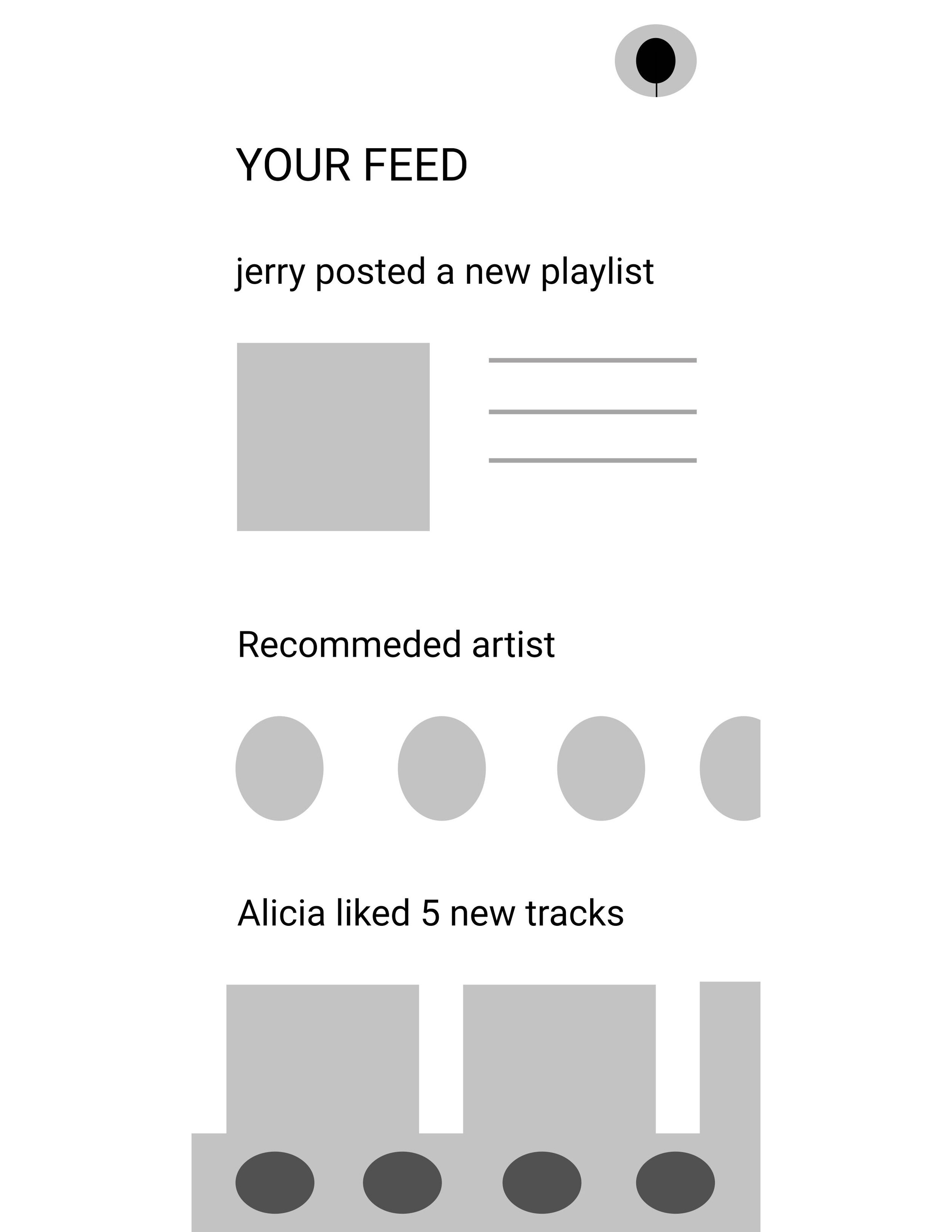
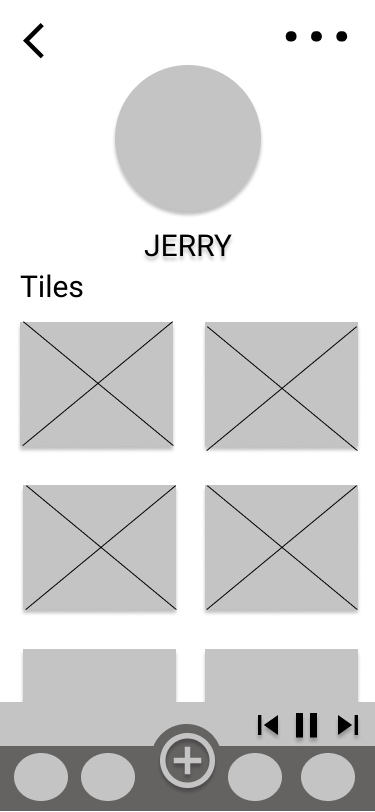
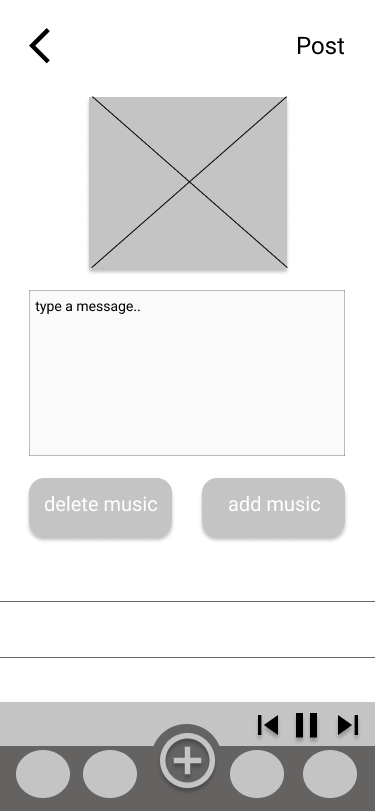
Taking the time to draft iterations of each screen of the app ensured that the elements that made it to the wireframes would be well-suited to address user pain points. For the home screen, I prioritized a quick and easy way to access what people the user follows are listening to and what they got going on. As the initial design phase continued, I made sure to base screen designs on feedback and findings from the user research. Profile customization was a key user need to address in the designs in addition to boosting efficiency and keep track of what others are listening to.
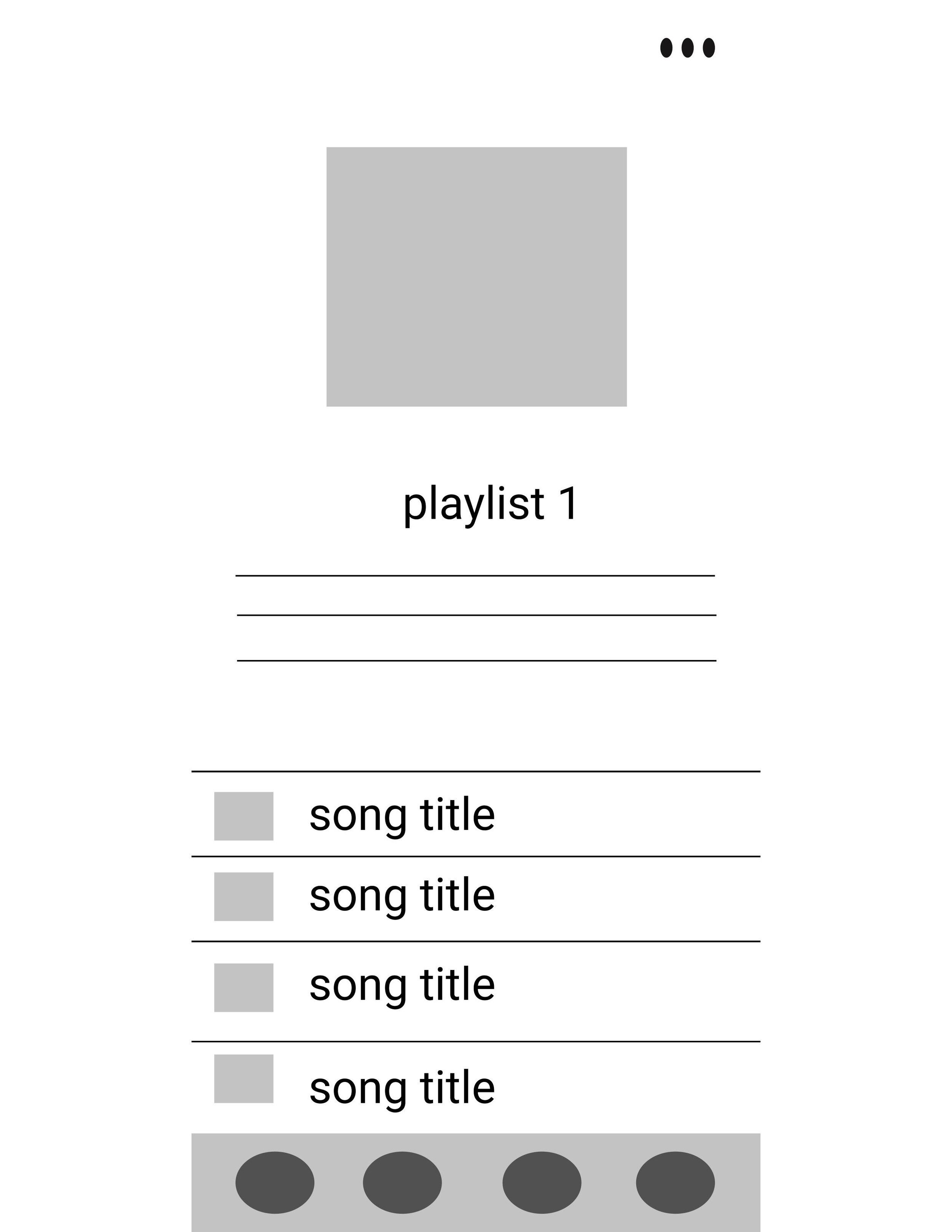
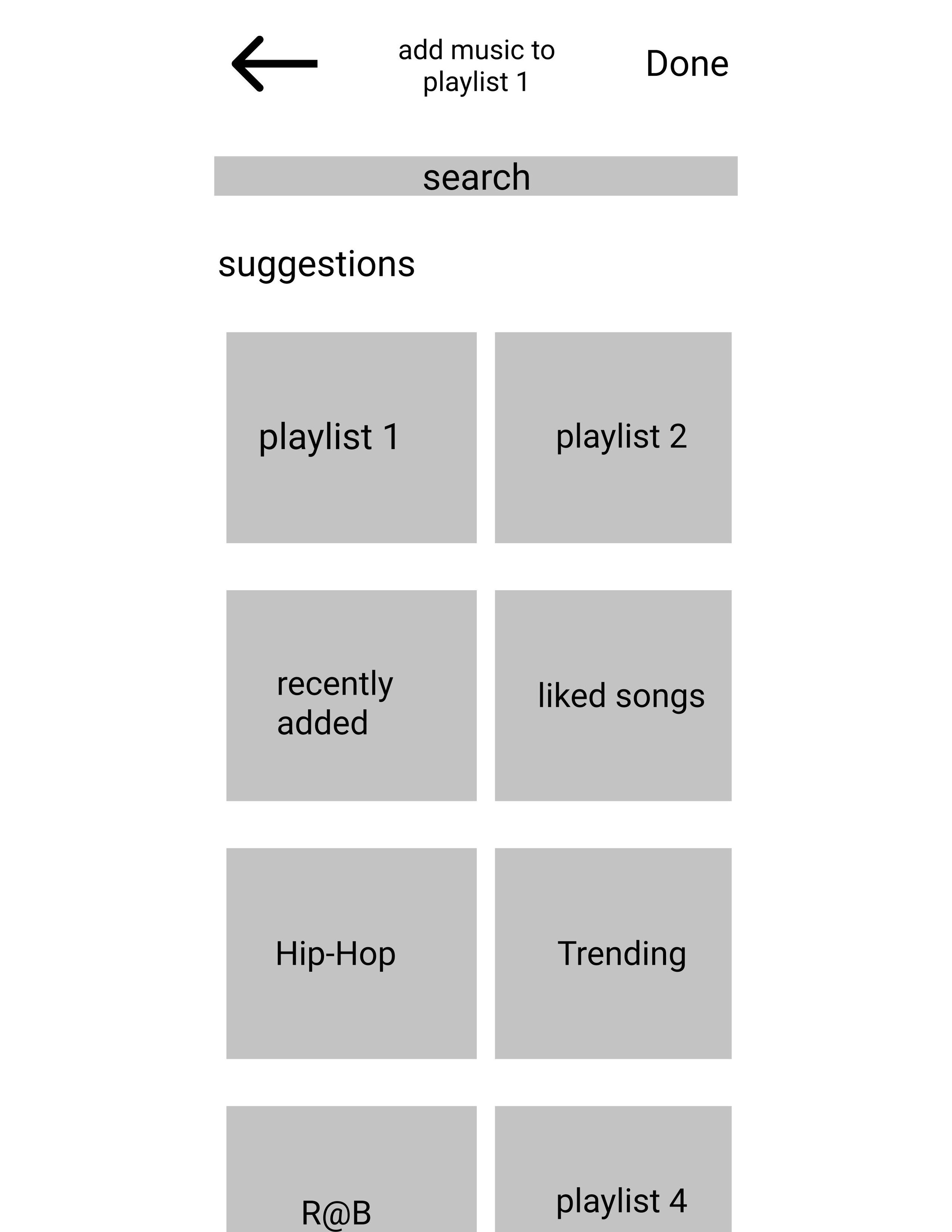
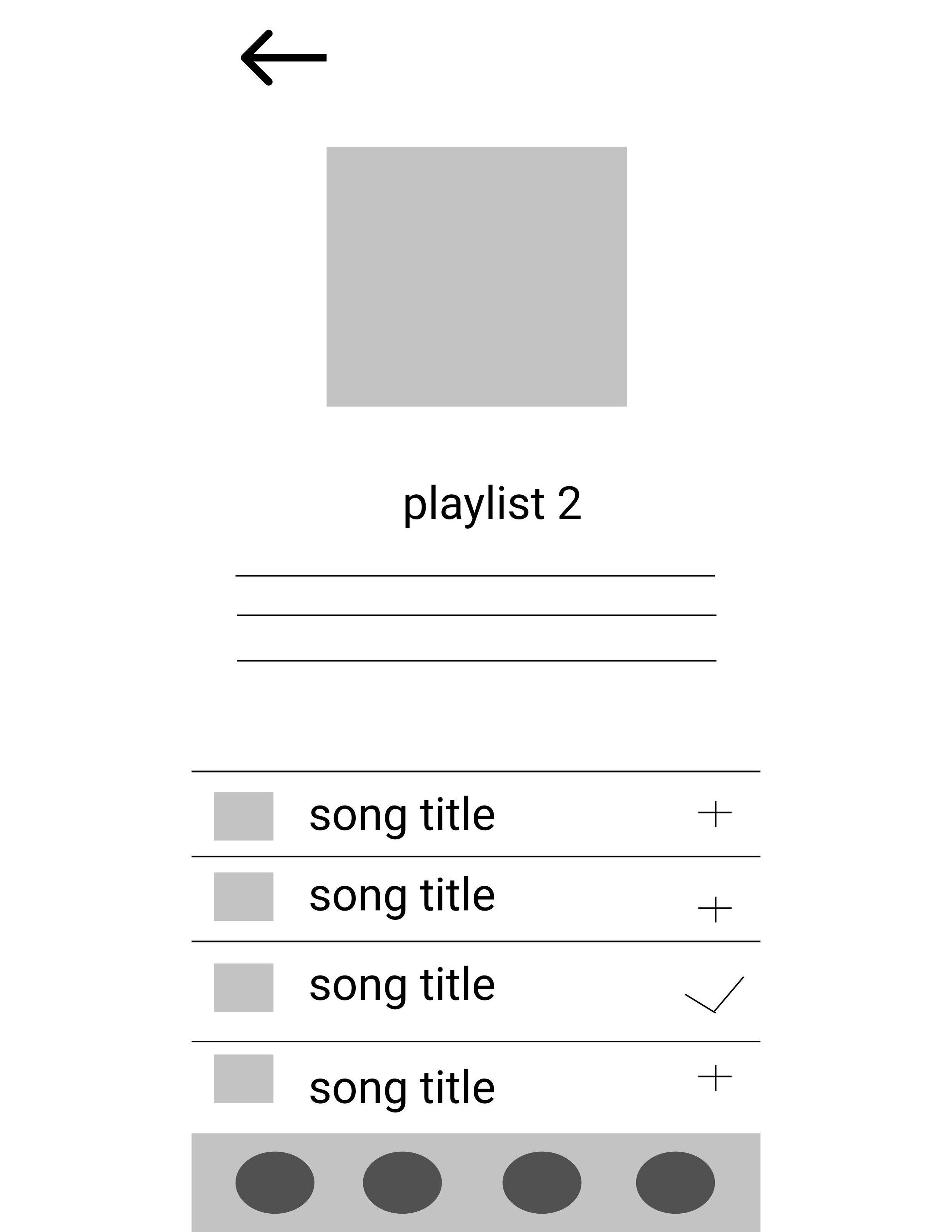
Low Fidelity Prototype
-
Before
The second usability study revealed problems with levels of contrast throughout the app.

-
After
To resolve the issue i changed the apps theme and colors for buttons. I also added icons to make it more easy on the eyes and to tell what objects in the app are or what they do.

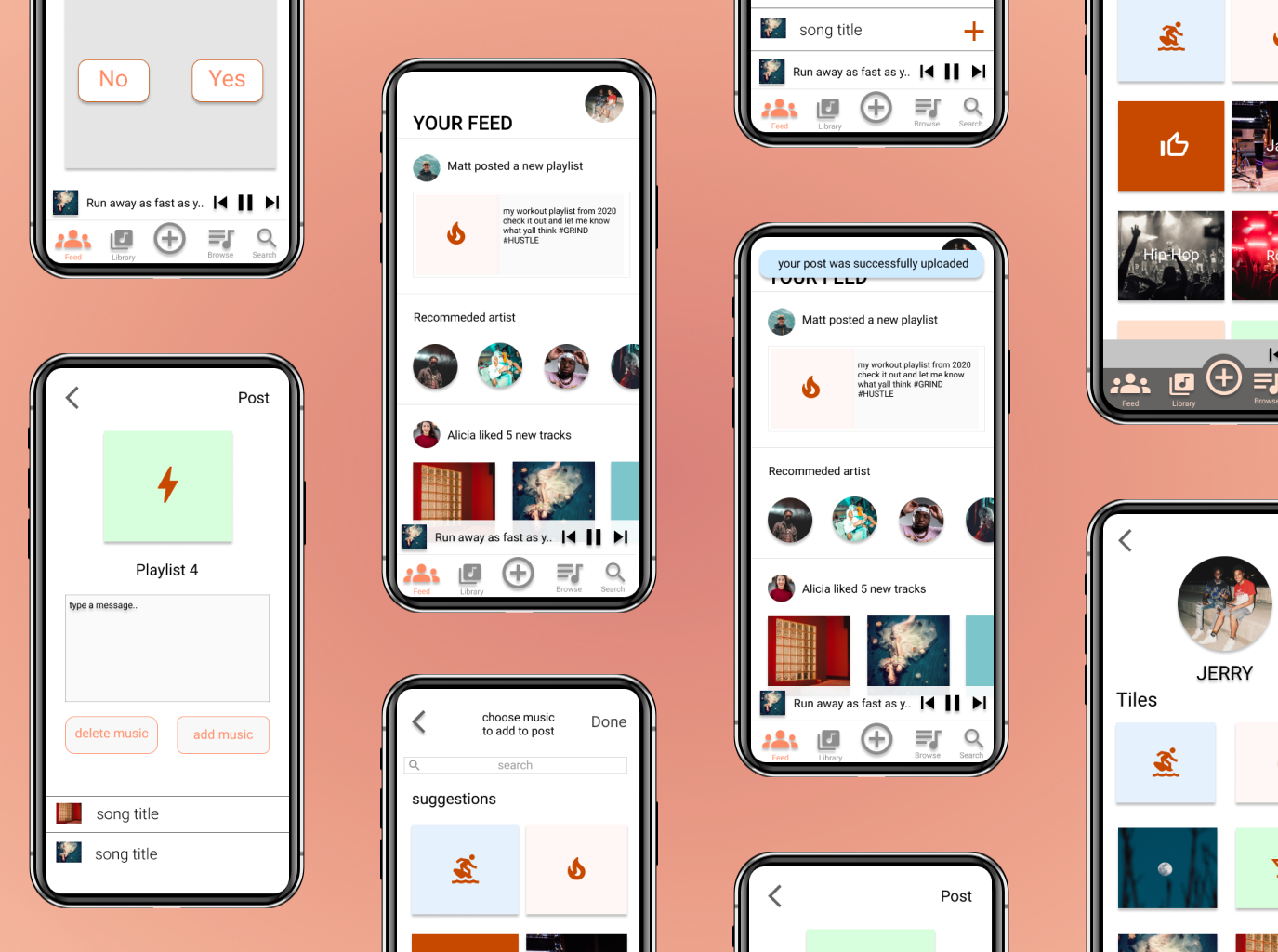
Mockups
High Fidelity Prototype
Accessibility considerations
Impact
The app makes users feel connected to their followers with how they present their music taste.
“The app made it so easy and fun to build a playlist to share! I would definitely use this app as a go-to for sharing music i listening to and find out what others are listening too.”
— quote from peer feedback
Next Steps

Thank you for your time reviewing my work on the MusicShare app! If you’d like to
see more or get in touch, my contact information is provided below.
Email: zsgill@ucsc.edu.com
Website:zoravergilldesign.squarespace.com




![Copy of Google UX Design Certificate - User Journey Map [project 1].jpg](https://images.squarespace-cdn.com/content/v1/6089c7a7b40f8d0e7ef20a7d/1625696295337-LB9YHSEXJ166YRXLQKW8/Copy+of+Google+UX+Design+Certificate+-+User+Journey+Map+%5Bproject+1%5D.jpg)











